깃허브 블로그 포스팅 작성 팁2
깃허브 블로그 포스팅 및 블로그 관리 시, 유용한 팁 두번째 입니다.
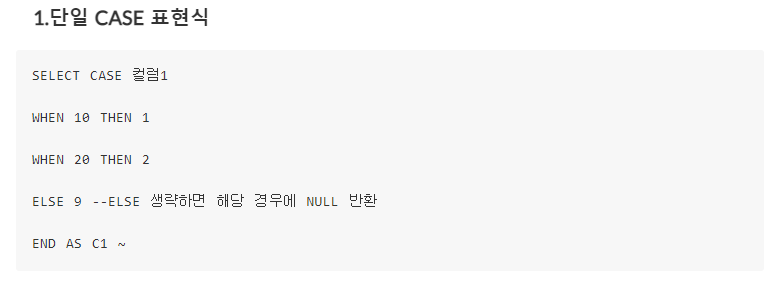
1.포스팅 내, 텍스트 상자 만들기
제 포스팅들은 python으로 작성하면 jupyter notebook을 변환해서 쓰지만
sql 같은 경우는 따로 회색 텍스트 상자를 이용해서 구분해드리고 있습니다.
이런 식입니다.
이러한 텍스트 상자를 만드는 방법은 간단합니다.
바로 처음에 TAB 키를 활용하는 방법입니다.
이러한 방식으로 처음 부분에 TAB키로 들여쓰기를 해놓으시면
그 해당되는 영역은 따로 상자가 만들어집니다.
이를 활용하여 직접 작성을 하실 때, 따로 원하시는 부분을 강조하는 영역을 만드실 수 있습니다.
2.포스팅 내, 이미지 삽입하기
저는 이미지들을 삽입할 때, 따로 포스팅마다 폴더를 하나 만들어두고
그 다음에 폴더내 경로를 바꿔가는 방식으로 포스팅 내 이미지를 삽입하고 있습니다.
<img data-action="zoom" src='/assets/img/github_tip/tip1.PNG' alt='absolute'>
다음 경로는 제 깃허브 블로그 중 assets 안에 img라는 폴더가 있고
그 폴더 안에는 포스팅마다의 이미지가 담겨져 있습니다.
그 다음에 지금 포스팅의 이미지 폴더인 github_tip 폴더이고
마지막에는 tip1이라는 이름으로 PNG파일이 있는 방식입니다.
여기서 주의하셔야 할 점은 마지막 파일 경로는 대 소문자 구분이 있다는 것입니다.
혹시라도 저장이 되어있을때 .png로 되어있다면 동일하게 .png로 해줘야됩니다.